블로그 글 쓰기에 대한 결정 feat. Headless CMS
지난 글을 쓰고 나서 블로그 글 관리에 대해서 CMS(Content Management Software), 즉 콘텐츠 관리 소프트웨어를 사용하는 것을 고민해보았고 Ghost를 사용하기로 마음을 먹었습니다.
Ghost를 설치하고 사용하는데 어떻게 호스팅을 할까 고민하다 Heroku는 무료 버전이 하루 중 18시간만 사용 가능하고 다른 VPS(간단하게 말하면 클라우드로 컴퓨터를 빌리는 것)를 사용하기에는 굳이 쓸데없이 돈을 쓰기는 싫어 제 라즈베리파이에 호스팅을 하기로 결심했습니다.
그러나 문제가 있었습니다.
Ghost는 우분투 20.04까지만 지원하는데 제 라즈파이 세팅이 외장하드를 사용하는데 20.04는 ARM기반 시스템(라즈파이 포함)은 외장하드 같은 USB 대용량 스토리지(USB Mass Storage)는 부팅이 되지 않는다는 것이었죠.
그래서 결국 다른 CMS를 사용할 바에는 원래 계획이었던 마크다운 파서를 사용하는 블로그를 만들기로 했습니다.
어차피 CMS를 써도 파서를 사용한 버전을 만들 계획이었기 때문에 딱히 상관은 없는데 좀 아쉽긴 합니다.
(Ghost가 굉장히 기능이 많고 실제로 블로그를 만드는 데 자주 사용되는 블로그 전용 CMS입니다. Ghost만으로도 블로그로 쓸 수 있고요-워드프레스와 비슷한데 더 간편한 방법인 것이죠)
마크다운 파서
지난 글에서 언급하였듯이 기본적으로는 MDX, 더 정확히는 next-mdx-remote를 사용하여 마크다운을 HTML로 변환하고 그 과정에서 remark(마크다운에서 전처리)와 rehype(HTML에서 후처리) 플러그인을 통해 코드 하이라이팅과 katex 지원을 하였습니다.
코드 하이라이팅도 저번 글에서는 shiki라는 라이브러리를 사용한다고 했는데 next-mdx-remote와 함께 쓰려고 보니 그냥 remark-prism을 사용하는 게 더 편하고 빨라서 바꾸게 되었습니다. (테마로는 nord를 사용합니다.)
katex 지원은 mdx에서 추천하는 remark-math와 rehype-katex를 사용하였습니다.
위 두 플러그인의 사용방법은 serialize 함수에서 불러오기만 하면 됩니다.
const markdown = await serialize(content, {
scope: frontmatter,
mdxOptions: {
remarkPlugins: [
require('remark-prism'),
require('remark-math'),
],
rehypePlugins: [require('rehype-katex')],
},
})기타 추가한 점
미디엄이나 다른 블로그들을 보면 글을 읽는데 걸리는 시간이 표시된 경우가 많은데 저도 그런 기능이 있으면 좋을 것 같아서 찾아보니 $Math.ceil((글의 길이)/200)$라는 간단한 수식이어서 추가했습니다.
마크다운을 HTML로 변환한 후에 각 태그 별로 CSS를 넣어줘야 하는데 처음에는 Tailwind의 플러그인 중 하나인 Typography를 쓰려 하다가 딱히 마음에 들지 않기도 하고 다크모드를 지원하지 않아서 global.css에서 각 태그마다 간단한 CSS를 설정해주었습니다.
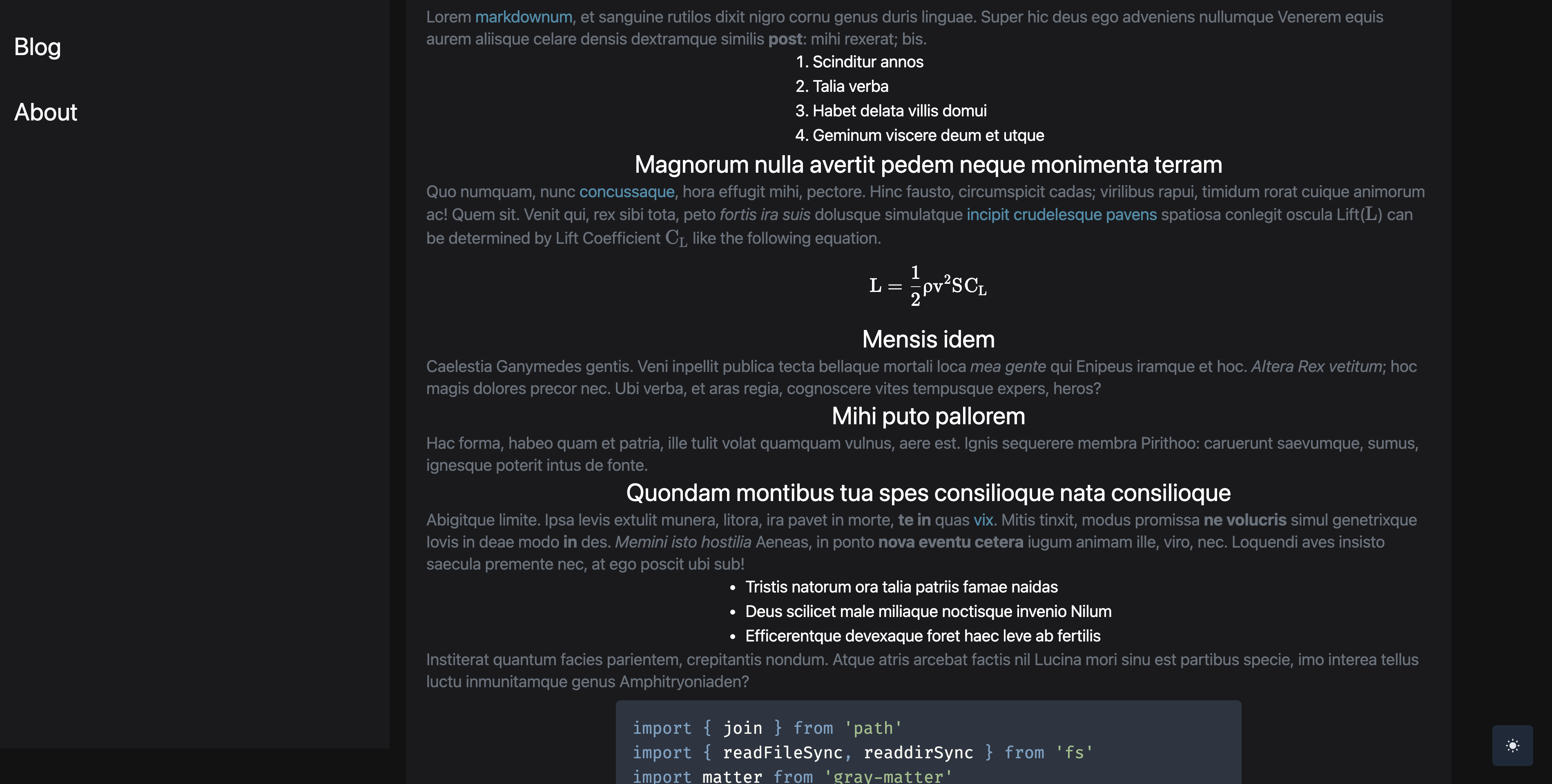
결과 사진

해야할 일
아직 변환된 HTML에 대한 CSS 설정이 끝나지 않아 이를 마무리 해야합니다.
또한, 마크다운에는 frontmatter라는 메타데이터를 설정할 수 있는데 이를 어떻게 화면에 표시할 건지 결정할 후 코딩해야 합니다.
블로그들에 있는 목차를 만드는 방법을 찾아 기능을 추가할 생각입니다. 현재 블로그도 목차가 제공되는데 있는게 개인적으로는 굉장히 편리하다고 생각합니다.
현재 왼쪽의 네비게이션 바가 별로여서 유튜브에서 찾아놓은 더 예쁘고 쓰기 편한 걸로 바꿀 계획입니다. 티스토리처럼 블로그의 카테고리를 보여주는 방식과 유사할 것 같습니다.
열람 횟수 기능도 추가할까 고민중인데 외부 DB를 redis와 firebase중에 고민중입니다.
댓글 서비스를 깃허브 이슈 기반으로 바꿀 계획입니다. 이유는 CMS를 쓰지 않은 이유와 비슷합니다.
소감
쓰다보니 왠지 그냥 안되니까 포기한 것 같은데...하드웨어가 안되는 것을 굳이 돌아가는 것은 보안 문제도 있고 해서 굳이 어렵게 가진 않겠습니다.
다른 CMS도 있기는 한데 그건 나중에 필요할 것 같으면 추가하면 될 것 같습니다. 지금은 이정도로도 충분한 것 같네요.
계속 이 프로젝트를 진행하며 느끼지만 저는 프론트보다는 백엔드가 더 좋은 것 같습니다. 아마 다음 프로젝트는 백엔드 기반이지 않을까 싶네요.(사실 이미 기획중인 것이 있습니다.)
하루빨리 이 프로젝트를 호스팅까지 끝내고 쓰고 싶은데 시간이 없어 천천히 진행되는게 아쉽지만 그래도 혼자 이렇게 진행하니 재밌기도 하네요.
'프로젝트 > 블로그 만들기 - NETAM' 카테고리의 다른 글
| NETAMlog[5] 타입스크립트 사용하기 (0) | 2021.10.30 |
|---|---|
| NETAMlog[4] 검색 기능과 에러덩어리 이미지 컴포넌트 (0) | 2021.10.01 |
| NETAMlog[3] 드디어 진전이...? 모바일 지원 (0) | 2021.09.25 |
| NETAMlog[2] 삽질과 에러 (0) | 2021.09.11 |
| NETAMlog[0] 블로그 개편의 시작 - Next.JS, TailwindCSS (0) | 2021.08.13 |
![NETAMlog[1] 마크다운 처리와 여러 결정들](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Frxg5P%2Fbtrd3bOpXTe%2FAAAAAAAAAAAAAAAAAAAAAAyjmMeSmHKsTWh-l_Hxri5edYSlDCItPtYejYYuaov1%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DEonI41doZDPQBk4YmFNPN0vjY5Y%253D)